Czym jest technologia PWA?
Progressive Web Apps (PWA) to nic innego jak aplikacje webowe, lecz zbudowane (oczywiście w technologiach webowych) w taki sposób, by przypominały swą funkcjonalnością i wyglądem multiplatformowe aplikacje natywne, które mogą być również używane jak zwykłe aplikacje webowe – w kartach przeglądarek. To aplikacje potrafiące w pełni wykorzystać możliwości współczesnych przeglądarek, np. dzięki cache’owaniu (czyli przechowywaniu części danych w pamięci podręcznej) potrafią po części działać bez połączenia z internetem. Potrafią także korzystać z czujników czy też aparatu urządzenia mobilnego lub dodatkowo mogą wysyłać powiadomienia push. Aplikacja zgodna z PWA, powinna prawidłowo zadziałać na urządzeniu z różnymi rozmiarami ekranów, jak i różnymi systemami operacyjnymi. Jedynym warunkiem jest posiadanie aktualnej wersji jednej z popularnych przeglądarek internetowych.
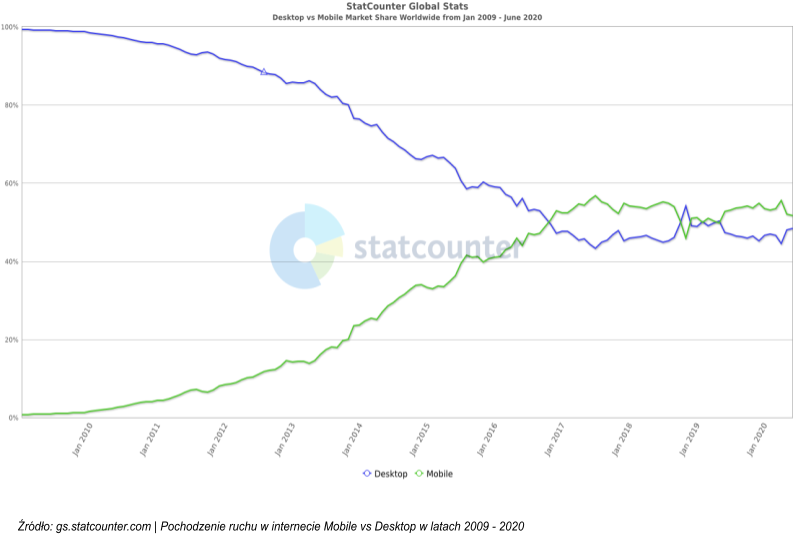
Dzięki masowemu wykorzystywaniu smartfonów i tabletów, do roku 2016 obserwowano w internecie znaczny wzrost ruchu pochodzącego z urządzeń mobilnych. Dodatkowo, przez ostatnie lata dotarliśmy do granicy, gdzie już większość ruchu generowana jest właśnie z urządzeń mobilnych, a nie laptopów czy komputerów stacjonarnych. W związku ze zmianami przyzwyczajeń użytkowników, firma Google stworzyła i zaprezentowała pojęcie PWA.

W rzeczywistości pomysł PWA wcale nie zrodził się w Google, lecz pomysłodawcą tej idei był Steve Jobs, który już w 2007 r. przedstawił światu koncept aplikacji webowej wyglądającej jak zwykłe aplikacje instalowane na urządzeniu mobilnym.
Cechy aplikacji zgodnych z PWA wg Google
- Fast & Reliable – aplikacja powinna być zarówno szybka jak i niezawodna. Musi zatem być na tyle zoptymalizowana, by działała jak aplikacja natywna. Nawet przy słabych połączeniach internetowych, użytkownik nie powinien odczuwać problemów z powolną pracą lub wczytywaniem. W przypadku chwilowego braku internetu powinna przynajmniej w ograniczonym stopniu działać bezustannie, tak samo jak inne zainstalowane aplikacje natywne.
- Installable – oznacza to, że strona internetowa powinna normalnie działać w kartach przeglądarki, ale musi także mieć opcję instalacji na urządzeniach, tak jak aplikacje mobilne. Zainstalowana aplikacja PWA, musi więc zachowywać się jak inne natywne aplikacje. Na przykład posiadać skrót i uruchamiać się z pulpitu urządzenia, działać we własnym oknie aplikacji, bez widocznego interfejsu przeglądarki internetowej (np. paska zakładek czy paska adresu).
- Mobile & Desktop – aplikacje zgodne z PWA muszą być zgodne z technikami RWD (Responsive Web Design) oraz muszą działać na różnych rozmiarach ekranów, ale także być kompatybilne z różnymi systemami.
Progressive Web Apps z perspektywy użytkownika
Jeżeli spojrzymy na PWA z perspektywy użytkownika, widzimy wiele zalet. Według Google, aplikacje takie powinny być ładowane w tle, więc w praktyce widoki ładowane są nawet poniżej 1 sekundy. Nie powinniśmy w takich aplikacjach odnaleźć ciężkich i długo ładujących się skryptów. PWA tworzone są zazwyczaj zgodnie z podejściem Mobile First, pobierają małą ilość danych – tak więc sprawdzą się również przy wolniejszych połączeniach internetowych. Wygoda pod względem uruchamiania – możliwość instalacji i używania tak samo jak innych natywnych pełnoekranowych aplikacji, lecz bez potrzeby aktualizacji. Otrzymywanie powiadomień push, dostęp do lokalizacji czy aparatu urządzenia – także jest jak najbardziej możliwe. Wszystko po to, aby doświadczenia użytkownika związane z korzystaniem z aplikacji były jak najlepsze.

Krótki czas ładowania strony
a przy tym szybki dostęp do informacji

Dobra wydajność
pomimo złych warunków sieciowych (np. słaby zasięg lub brak dostępu do sieci)

Mały rozmiar
a więc małą ilość zajętej pamięci

Łatwa instalacja
brak konieczności pobierania aplikacji ze sklepu z aplikacjami, np. z Google Play lub App Store

Natychmiastowe aktualizacje
bez konieczności pobierania nowej wersji
AVOCADO Packing jako aplikacja PWA
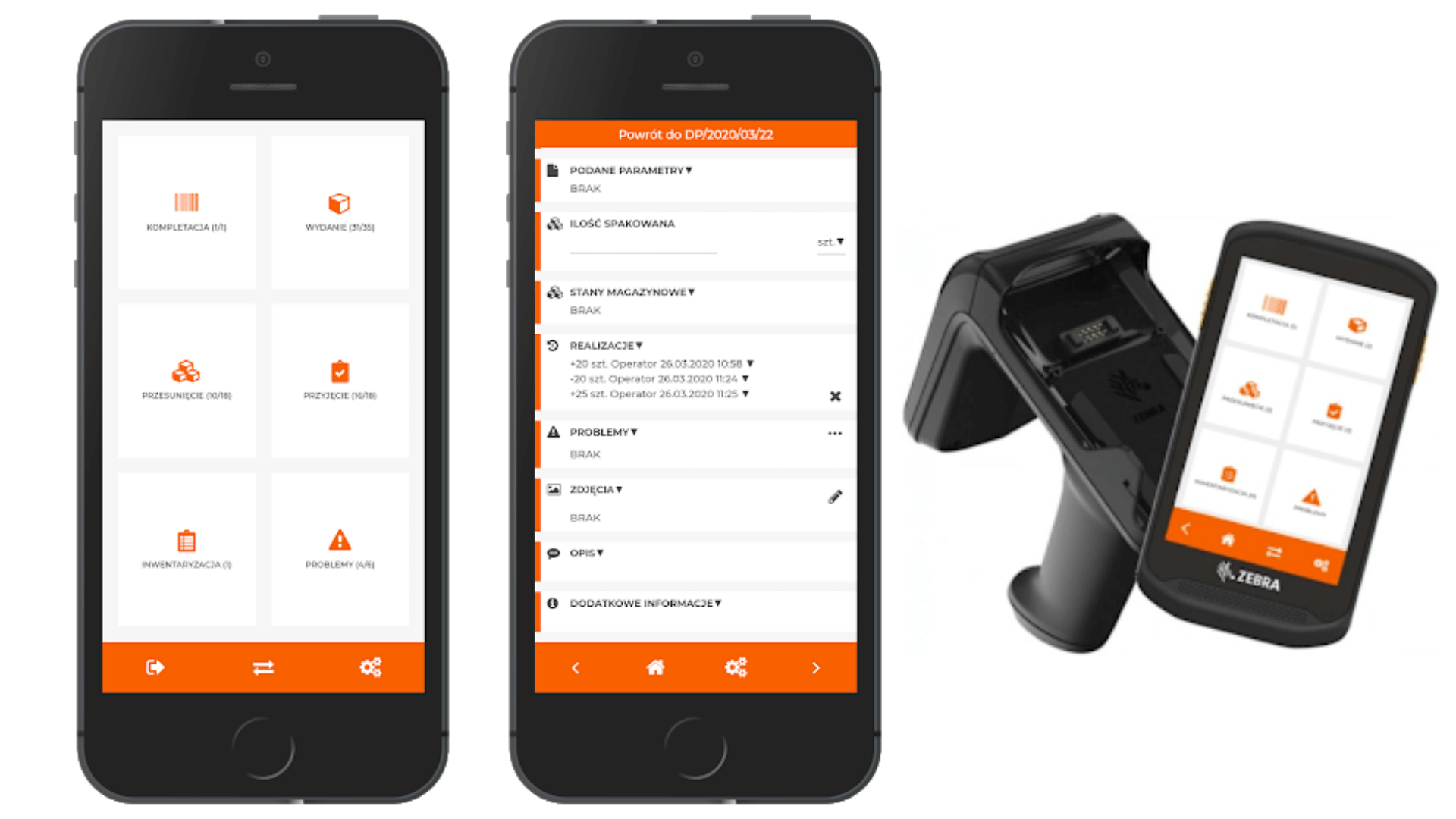
Jeden z naszych systemów, przeznaczony do kompleksowej obsługi procesów magazynowych – system WMS AVOCADO Packing – również jest aplikacją zgodną z koncepcją PWA.
AVOCADO Packing posiada wersję desktopową do zarządzania oraz wersję mobilną jako panel operatora magazynu. Działają jednocześnie, na różnych urządzeniach szybko i niezawodnie.
Operatorzy pracujący z naszymi systemami w bardzo łatwy sposób obsługują realizacje, np. dokumentów wydania czy też przyjęcia. Dodatkowo, mogą równolegle realizować kilka dokumentów wydania dzięki dokumentom kompletacji. WMS AVOCADO Packing w połączeniu z AVOCADO Shipping oraz systemem ERP pomaga zautomatyzować procesy, od regularnego pobierania dokumentów z systemów ERP, po generowanie etykiet wysyłkowych. Przy tym wszystkim narzucając operatorom marszrutę, która wyznacza optymalną ścieżkę pobrań towarów z magazynu.
Packing w technologii PWA sprawnie działa na urządzeniach z systemem Windows, Android, Linux i iOS. Można go obsługiwać z poziomu komputera, tableta, smartfona czy terminala danych – wystarczy jedynie dostęp do sieci. Oprócz możliwości instalacji i pracy na różnych ekranach oraz systemach, nasz WMS ma także dostęp do aparatu urządzenia. Możemy korzystać z tego np. w celu weryfikacji jakościowej towaru, dodania zdjęć przyjmowanego na magazyn towaru lub też, w razie konieczności, dodania zdjęcia uszkodzeń. System jest także dostosowany do korzystania ze skanerów kodów kreskowych (np. „Zebra”) lub smartfonów mających czytnik kodów kreskowych. Ponadto nasz system WMS posiada możliwość integracji z automatyką magazynową (np. rotomaty ISL). Więcej o systemie AVOCADO Packing przeczytasz tutaj.